ConnectWallet
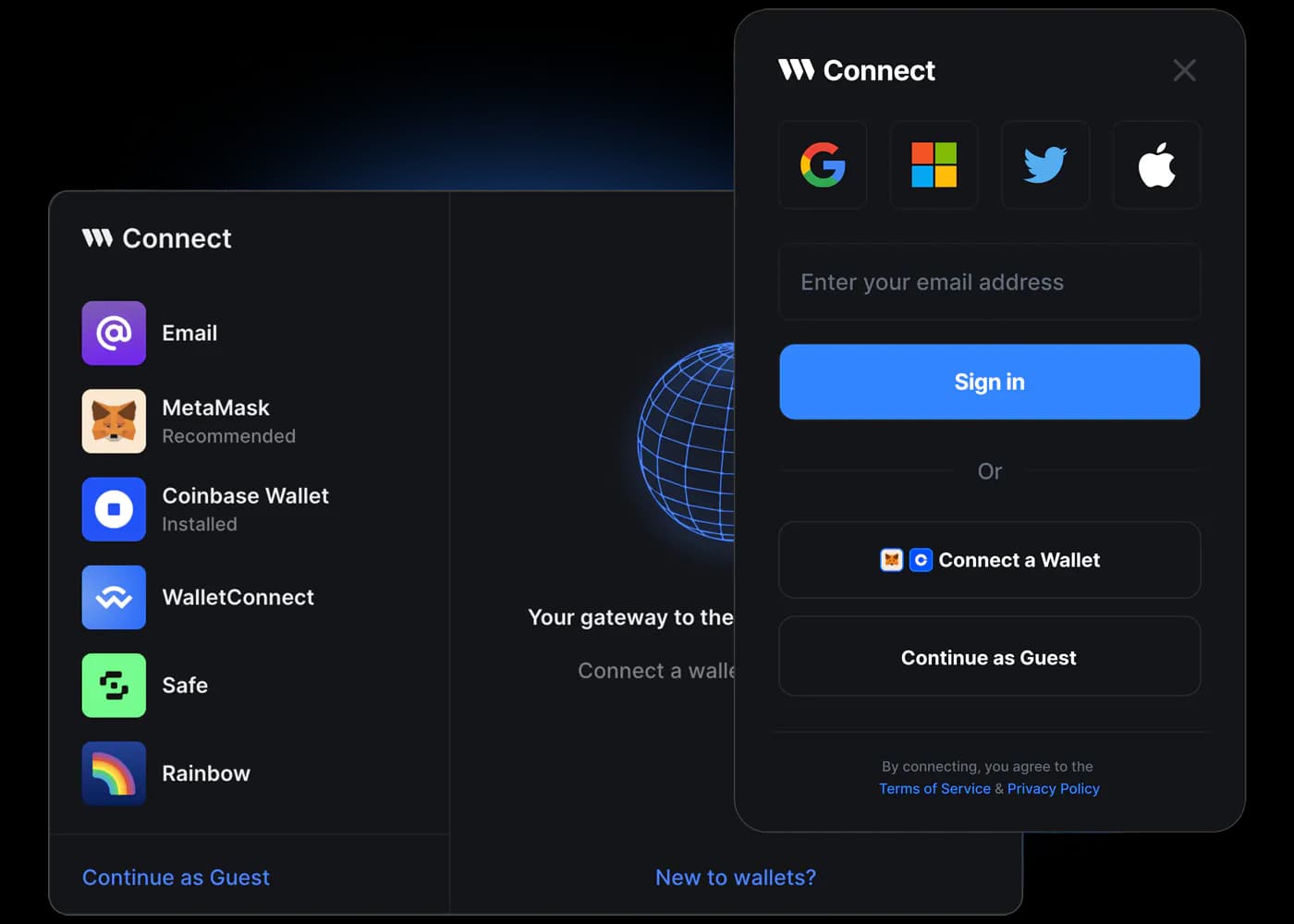
ConnectWallet component renders a button which when clicked opens a modal to allow users to connect to various wallets. It is extremely customizable and very easy to use.

Usage
Configure supportedWallets in ThirdwebProvider
To Configure which wallets to show in the ConnectWallet Modal, you need to configure the
supportedWalletsprop in theThirdwebProvidercomponent which wraps your entire application.To display a
Recommendedtag below a wallet provider, pass in therecommended: trueproperty in the wallet configurator function.If
supportedWalletsis not configured in theThirdwebProvider, the ConnectWallet Modal show the default wallets:Configure ConnectWallet
Render the
ConnectWalletcomponent anywhere in your application. Refer to Props to see the configuration options available
Props
Localization
You can set the locale prop of ThirdwebProvider component to change the language used in the ConnectWallet Modal.
Override UI and Metadata of wallets
Each Wallet Configurator function returns an object. This object contains the metadata and UI of the Wallet. You can choose to override them according to your needs.
You can then pass the modified config to the supportedWallets prop in the ThirdwebProvider component.
Embed Modal UI in page
If you want to embed the ConnectWallet Modal UI directly in page instead of opening a Modal, you can use the ConnectEmbed component instead.